Folds And Creases Effect In Photoshop CS6

The original image.
And here's what the final result will look like:
The final effect.
Let's get started!Step 1: Add A New Blank Layer
Start by adding a new blank layer to the document. Click on the New Layer icon at the bottom of the Layers panel:
Clicking the New Layer icon.
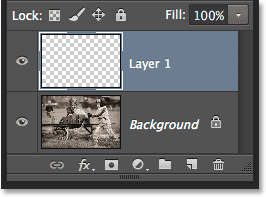
Since our new layer is blank, it won't look like anything has happened in the document. But if we look in the Layers panel, we see that Photoshop has added a new blank layer named "Layer 1" above the original image on the Background layer:
The Layers panel showing the newly added layer.
Step 2: Turn On The Rulers
Next, we'll drag out some horizontal and vertical guides to help us out. Before we can do that, though, we first need to have Photoshop's rulers turned on. Go up to the View menu in the Menu Bar along the top of the screen and choose Rulers. You can also turn the rulers on by pressing Ctrl+R (Win) / Command+R (Mac) on your keyboard:
Go to View > Rulers.
The rulers will appear along the top and left of the document:
The rulers are displayed above and to the left of the image.
Step 3: Drag Out Two Vertical Guides
Now that we've turned on the rulers, we can drag out our guides. Click anywhere inside the ruler on the left, and with your mouse button still held down, begin dragging towards the right. You'll see a vertical guide emerge from the ruler. Drag the guide to roughly a third of the way across the image, then release your mouse button to place the guide. Don't worry about getting the placement exactly right. As long as it's close to being one third of the way across, you're good. If you need to, you can click on the guide once you've added it and drag it left or right to reposition it:
Click in the left ruler and drag out a vertical guide a third of the way across the image.
Click again inside the ruler on the left and, with your
mouse button still held down, drag out a second vertical guide, placing
this one roughly two thirds of the way across the image. Again, you can
click and drag the guide to reposition it if needed once you've added
it:
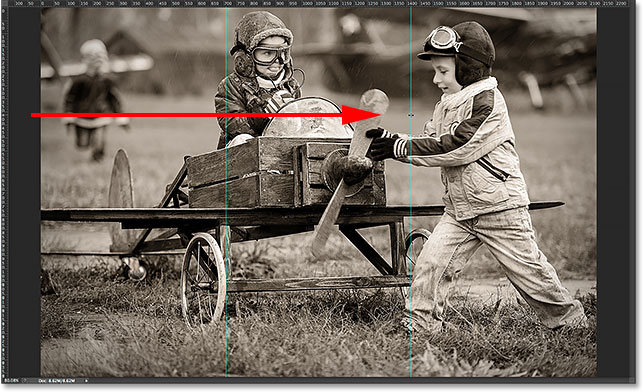
Click and drag out a second vertical guide, placing it two thirds of the way across the image.
Finally, click anywhere inside the ruler along the top and,
with your mouse button still held down, drag out a horizontal guide,
placing this one in the middle of the image. When you're done, you
should have two vertical guides and one horizontal guide dividing the
image into six roughly equal sections:
Click and drag out a horizontal guide from the top ruler, placing it halfway down the image.
Step 4: Select The Rectangular Marquee Tool
Select the Rectangular Marquee Tool from the Tools panel, or press the letter M on your keyboard to quickly grab it with the shortcut:
Selecting the Rectangular Marquee Tool.
Step 5: Drag A Selection Outline Around The First Section
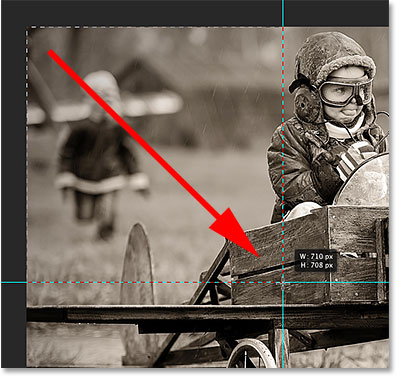
With the Rectangular Marquee Tool selected, drag out a selection outline around the first section (the one in the top left of the image). The selection will snap to the guides:
Draw a rectangular selection around the first section in the top left corner of the image.
Step 6: Select The Gradient Tool
Select the Gradient Tool from the Tools panel, or press the letter G on your keyboard to select it with the shortcut (the keyboard shortcuts for the Rectangular Marquee Tool and the Gradient Tool will come in handy in a moment):
Selecting the Gradient Tool.
Step 7: Select The Black, White Gradient
With the Gradient Tool selected, right-click (Win) / Control-click (Mac) anywhere inside the document window to quickly open Photoshop's Gradient Picker, then select the Black, White gradient by double-clicking on its thumbnail (third thumbnail from the left, top row). Double-clicking on the thumbnail will select the gradient and close you out of the Gradient Picker:
Double-clicking on the Black, White gradient's thumbnail.
Step 8: Draw A Black To White Gradient Across The Selection
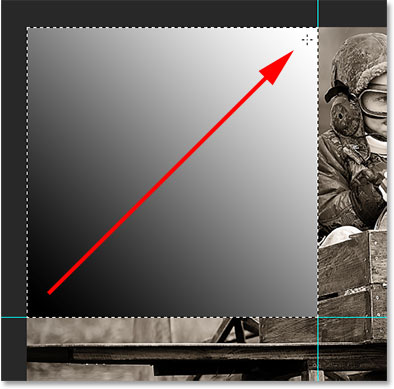
With the Gradient Tool in hand and the Black, White gradient chosen from the Gradient Picker, click and drag out a black to white gradient inside the selection. I'm going to drag mine diagonally from the bottom left corner to the top right corner:
Drawing a black to white gradient inside the selection.
Step 9: Draw A Selection Outline Around The Next Section
Switch back to the Rectangular Marquee Tool by pressing the letter M on your keyboard, then drag out a selection around the next section (the one in the top center):
Dragging out a selection outline around the top middle section.
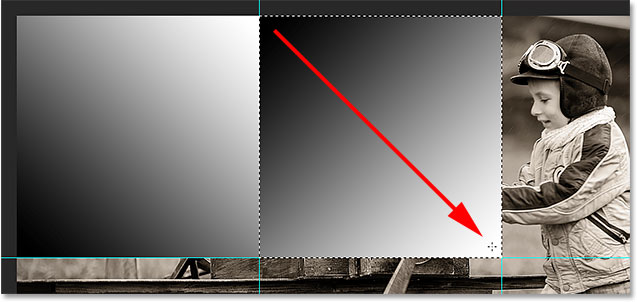
Step 10: Draw A Black To White Gradient Across The Selection In A Different Direction
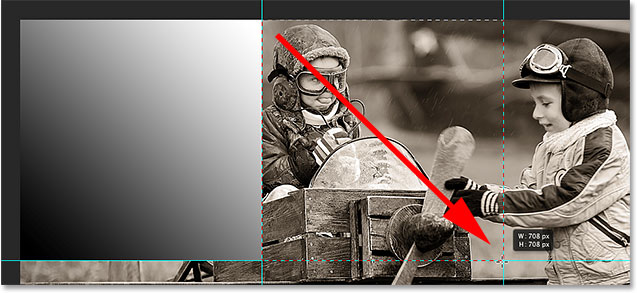
Press the letter G on your keyboard to quickly switch to the Gradient Tool, then click and drag out a black to white gradient inside this second selection. Make sure you draw this one in a different direction, though, so both gradients look different. This will add variety to our lighting effect, as we'll see shortly:
Drawing the second gradient at a different angle than the first one.
Step 11: Repeat Steps 9 And 10 For The Remaining Sections
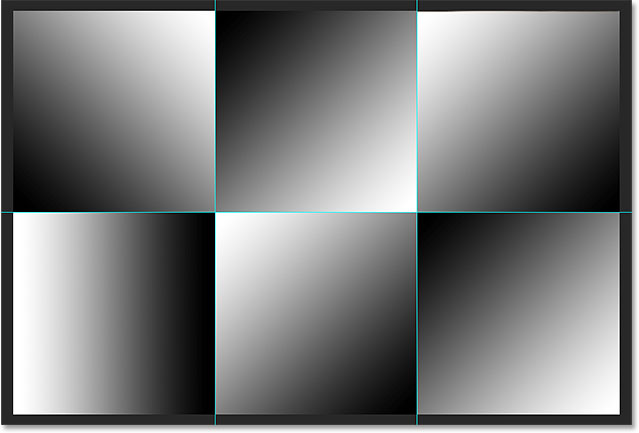
We need to do the same thing for all six of the sections, but it's just a matter of repeating the same couple of steps for each one. First, press the letter M on your keyboard to switch to the Rectangular Marquee Tool and drag out a selection outline around the section, then press the letter G on your keyboard to switch to the Gradient Tool and draw a black to white gradient inside the selection, drawing each gradient at a different angle to add variety. When you're done, you should have a gradient across each section. Press Ctrl+D (Win) / Command+D (Mac) on your keyboard after you've drawn the final gradient to remove the selection outline around it:
Each section should have its own black to white gradient.
Step 12: Hide The Rulers And Guides
We don't need the rulers or guides anymore, so to hide the rulers, either go back up to the View menu at the top of the screen and reselect Rulers, or press Ctrl+R (Win) / Command+R (Mac) on your keyboard. To hide the guides, go up to the View menu, choose Show, then choose Guides, or press Ctrl+; (Win) / Command+; (Mac) to turn them off from the keyboard:
Go to View > Show > Guides to hide the guides when they're visible on the screen.
Step 13: Change The Blend Mode To Soft Light
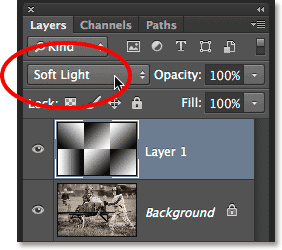
Go up to the Blend Mode option in the top left corner of the Layers panel and change the blend mode of the gradients layer from Normal (the default setting) to Soft Light:
Change the blend mode of Layer 1 to Soft Light.
This turns our gradients into a series of highlights and
shadows in the image, and we can start to see our "folds and creases"
effect taking shape:
The image after changing the blend mode to Soft Light.
Step 14: Apply The Plastic Wrap Filter
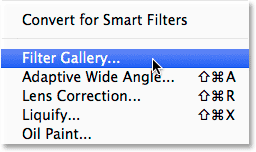
To bring out the fold lines a bit more, we'll use Photoshop's Plastic Wrap filter. Go up to the Filter menu at the top of the screen and choose Filter Gallery:
Go to Filter > Filter Gallery.
This opens the large Filter Gallery dialog box,
made up of three columns, the largest of which is the preview area on
the left. Directly to the right of the preview area, in the center
column, is where we choose the filter(s) we want to apply. Click on the
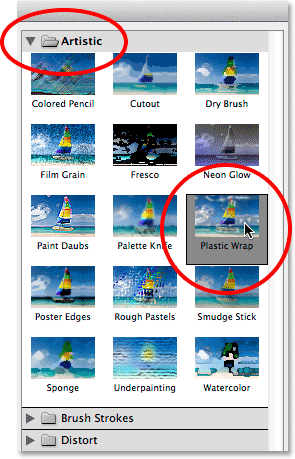
word Artistic to twirl open the Artistic category, then choose the Plastic Wrap filter by clicking on its thumbnail to highlight it:
Twirl open the Artistic category and choose Plastic Wrap.
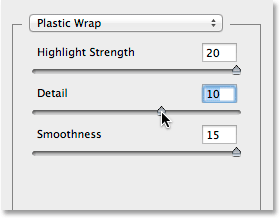
The options for the Plastic Wrap filter are found at the top of the column on the right. Set the Highlight Strength to 20 and Smoothness to 15 by dragging both sliders all the way to the right. Then set the Detail
option to somewhere between 5 and 10. The higher you set the Detail
value, the tighter the effect will appear around the fold lines, so keep
an eye on the large preview window on the left as you drag the slider
and choose the value you think works best. I'm going to set my Detail
value to 10:
The Plastic Wrap filter options.
Click OK when you're done to close out of the Filter Gallery. The fold lines now appear a bit stronger:
The image after applying the Plastic Wrap filter.
Step 15: Add Another New Blank Layer
Click once again on the New Layer icon at the bottom of the Layers panel to add another new blank layer, this time above the layer containing the gradients:
Adding a second new layer.
Step 16: Select The Brush Tool
To enhance the effect even further, let's add some wear and tear lines to the folds, and we'll do that using a custom brush. Select Photoshop's Brush Tool from the Tools panel, or press the letter B to select it with the keyboard shortcut:
Selecting the Brush Tool.
Step 17: Choose A Spatter Brush From The Brush Picker
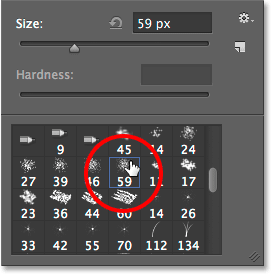
With the Brush Tool selected, right-click (Win) / Control-click (Mac) anywhere inside the document window to quickly open the Brush Picker and choose the Spatter 59 pixels brush by double-clicking on its thumbnail, which will select the brush and close you out of the Brush Picker (if you have Tools Tips enabled in Photoshop's Preferences, you'll see the name of the brush appear when you hover your mouse cursor over the thumbnail):
Double-clicking on the Spatter 59 pixels brush to select it.
Step 18: Open The Brushes Panel And Select The Brush Tip Shape Options
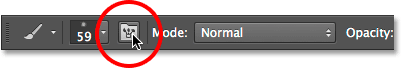
With the brush chosen, click on the Brush panel icon near the far left of the Options Bar along the top of the screen to toggle Photoshop's main Brush panel open:
Clicking the Brush panel icon in the Options Bar.
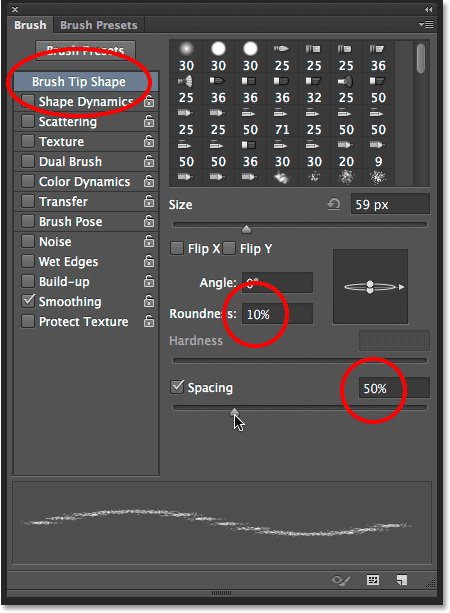
Click on the words Brush Tip Shape in the upper left corner of the panel, then set the Roundness of the brush to 10% and increase the Spacing to 50%:
Setting Roundness to 10% and Spacing to 50% in the Brush Tip Shape section.
Step 19: Select The Shape Dynamics Options
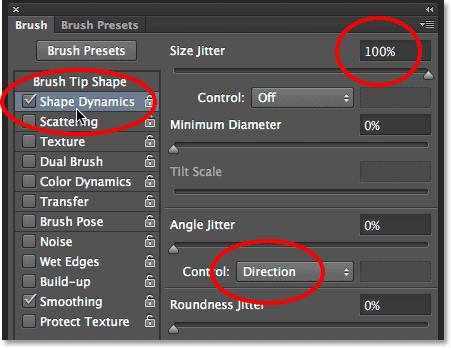
Along the left side of the Brush panel is a column listing various brush option categories (Shape Dynamics, Scattering, Texture, etc). Before we go any further, make sure none of these categories are selected by unchecking any of them that have a checkmark beside their name. Then, click directly on the words Shape Dynamics at the top of the left column to view the various Shape Dynamics options in the main part of the Brushes panel. Make sure you click directly on the words "Shape Dynamics". Don't click in the checkbox beside the words, otherwise you'll just turn the category on without gaining access to any of the actual Shape Dynamics options.Increase the Size Jitter value to 100% by dragging the slider all the way to the right, then set the Control option direcly under the Angle Jitter slider to Direction. Don't close out of the panel just yet because we still have one more category to select:

Setting Size Jitter to 100% and Angle Control to Direction in the Shape Dynamics options.
Step 20: Select The Dual Brush Options
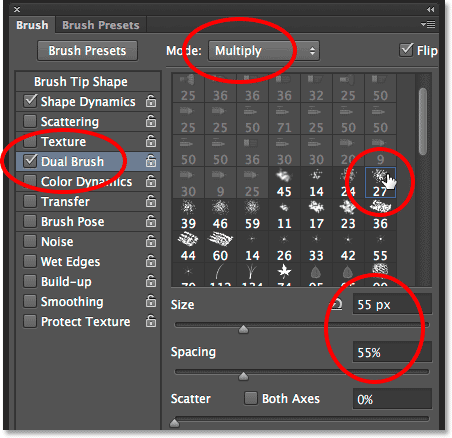
Click directly on the words Dual Brush in the column along the left to switch over to the Dual Brush options in the main part of the Brush panel. These options allow us to blend a second brush in with our original one. Select the Spatter 27 pixels brush by clicking on its thumbnail, then change the Mode at the top of the Brush panel to Multiply. Finally, increase the Size of the brush to around 55 px and the Spacing to around 55%. When you're done, you can close out of the Brush panel either by pressing the same Brush panel icon in the Options Bar or by pressing F5 on your keyboard:
Choosing the Spatter 27 pixels brush, setting the Blend Mode to Multiply, Size to 55 px and Spacing to 55%.
Step 21: Set Your Foreground Color To White
We need our brush color to be white, and Photoshop uses the current Foreground color as the brush color, which means we need to make sure our Foreground color is set to white before we start painting. The easiest way to do that is to first press the letter D on your keyboard, which will reset the Foreground and Background colors to their defaults (making the Foreground color black and the Background color white). Then press the letter X on your keyboard to swap the colors, which makes the Foreground color white. You can see the current Foreground and Background colors in the color swatches near the bottom of the Tools panel:
The Foreground color (upper left) swatch should be white.
Step 22: Paint Across The Fold Lines
We're ready to paint in our wear and tear lines, but rather than painting brush strokes manually, click with your brush directly above the first vertical fold line (the one on the left). Don't click and drag, just click:
Click directly above the first vertical fold line.
Then, hold down your Shift key and click
directly below the same fold line. Photoshop will automatically draw a
brush stroke in a straight line between the two points you clicked on.
You'll see a thin white brush stroke running down along the fold line,
giving it a worn out appearance:
Holding Shift and clicking directly below the same fold line to paint a straight brush stroke between the two points.
If the angle or position of your brush stroke looks a little off, simply press Ctrl+Z (Win) / Command+Z
(Mac) on your keyboard to undo it, then try again. To increase the
intensity of the wear and tear effect, add a few more brush strokes over
top of the first one. Changing the size of your brush with each stroke
will add more variety. Pressing the left bracket key ( [ ) on your keyboard will make the brush smaller. Pressing the right bracket key
( ] ) will make it larger. Just click above the fold line, then hold
down your Shift key and click below the fold line to add each new brush
stroke:
The image after adding several brush strokes to the first vertical fold line.
Repeat the same steps with the second vertical fold line to
paint a few brush strokes across it, then do the same thing with the
horizontal fold line, clicking with the brush to the left of the line,
then holding Shift and clicking to the right of the line. If it helps,
you can turn the guides back on by pressing Ctrl+; (Win) / Command+;
(Mac) on your keyboard which may make it easier to line things up.
Press the keyboard shortcut again to turn them back off. Here's my image
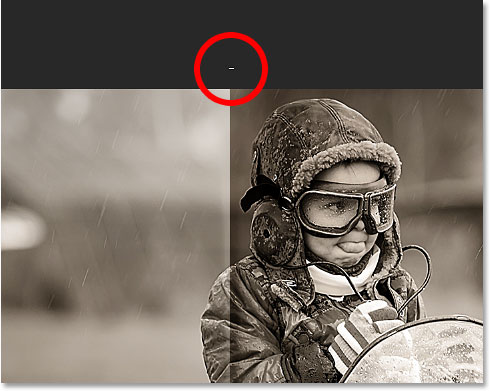
after adding the brush strokes across all three fold lines:
The image after adding the brush strokes.
Step 23: Lower The Layer Opacity (Optional)
Finally, if the brush strokes look a little too white and intense, you can fade them more into the image by lowering the layer's opacity. You'll find the Opacity option directly across from the Blend Mode option at the top of the layer's panel. By default, opacity is set to 100%. I'm going to reduce mine to 65%:
Lowering the top layer's opacity.
And with that, we're done! Here is my final "folds and creases" effect:
http://www.photoshopessentials.com/photo-effects/folds-creases-effect-photoshop-cs6/








0 komentar:
Posting Komentar